Chrome DevTools Tips

Overrides
Overrides 功能能够非常方便的实现对源文件的修改和调试,它可以在页面加载之间,保留 Javascript 的更改,帮助你在本地浏览器解析源代码时,注入自定义的JS。
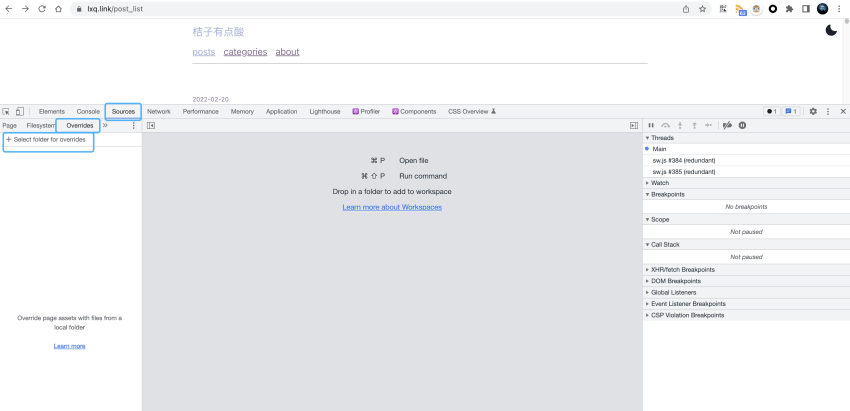
打开浏览器控制台,依次点击 Sources > Overrides > Select folder for overrides,这个操作会让你选中一个文件夹,之后修改后的源文件将保存在这里。Chrome 可能会向你询问文件夹的访问权限,如果询问,点击允许。

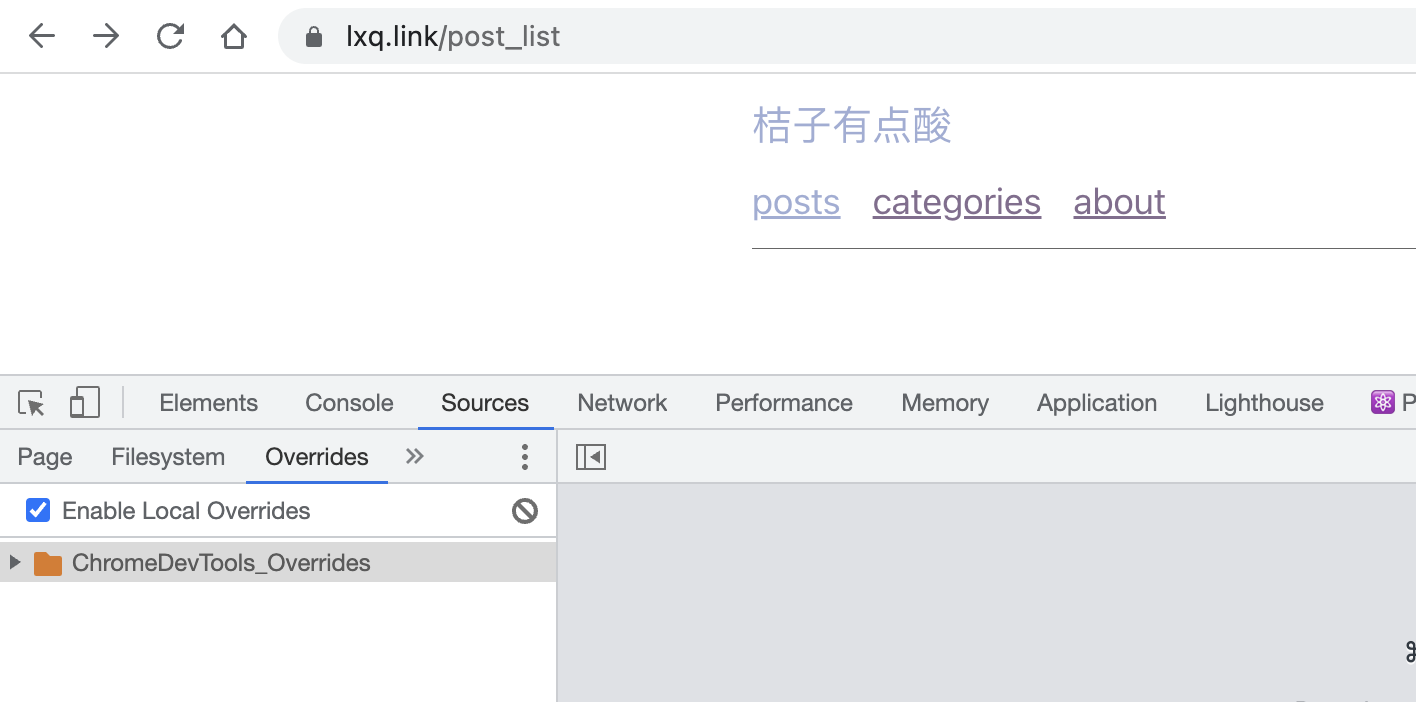
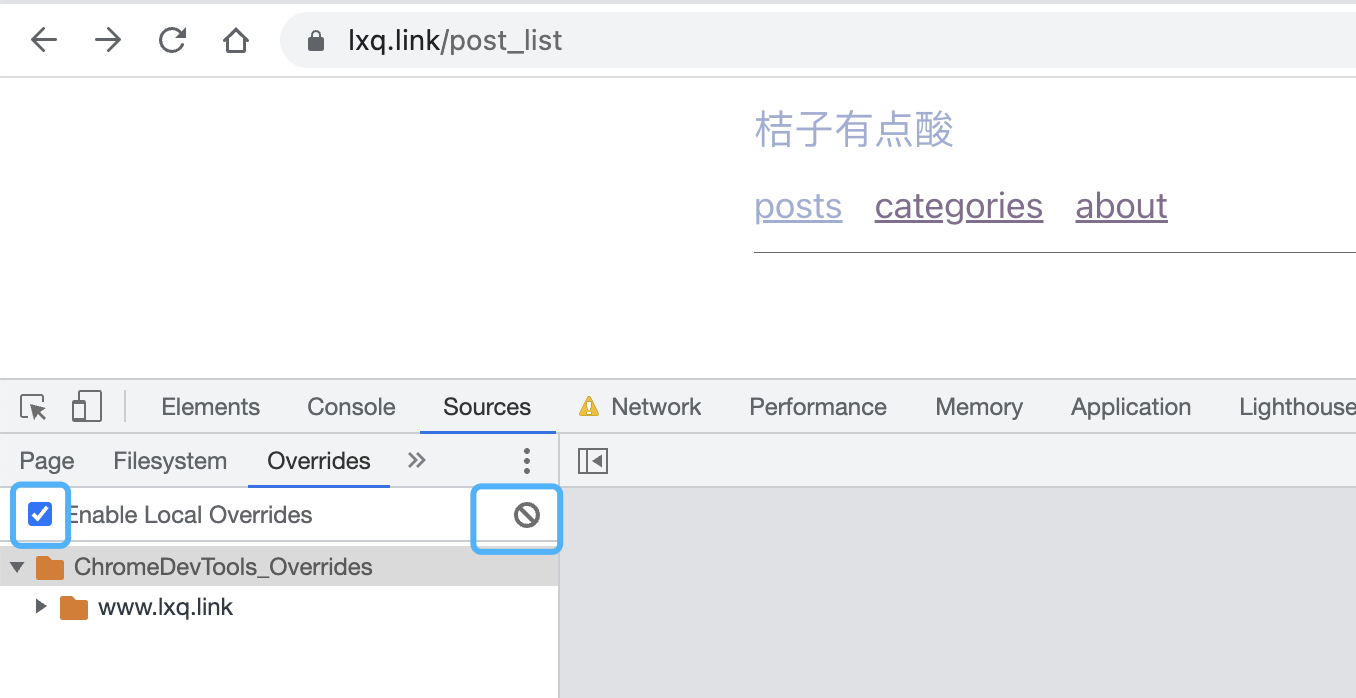
选中文件夹后的状态如下:

现在开始调试源文件
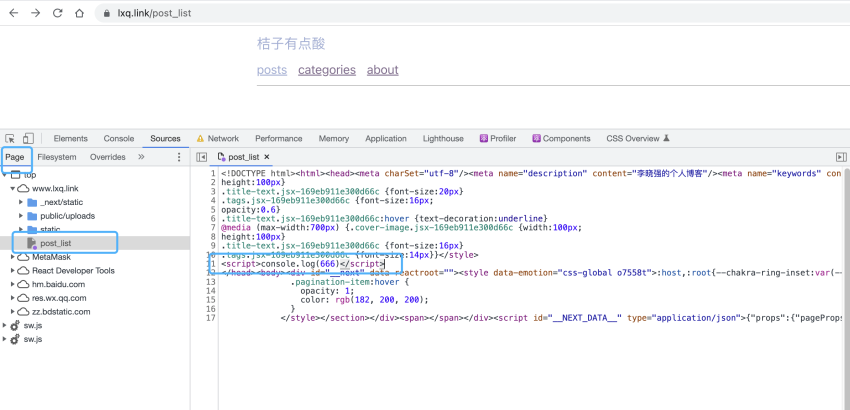
点击Page,选中 document (或 js 等其他文件) 添加一段自定义的代码,command(ctrl) + s 保存。

保存后可以看到图标新增一个紫色原点,这个代表保存成功。
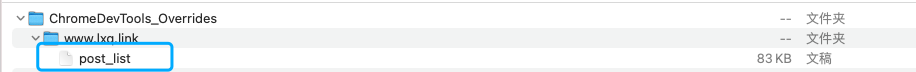
查看之前选中的文件夹,会发现多了一个刚才修改的文件。

在之后的页面解析流程中,Chrome 解析会用当前保存的文件代替远程加载的文件。
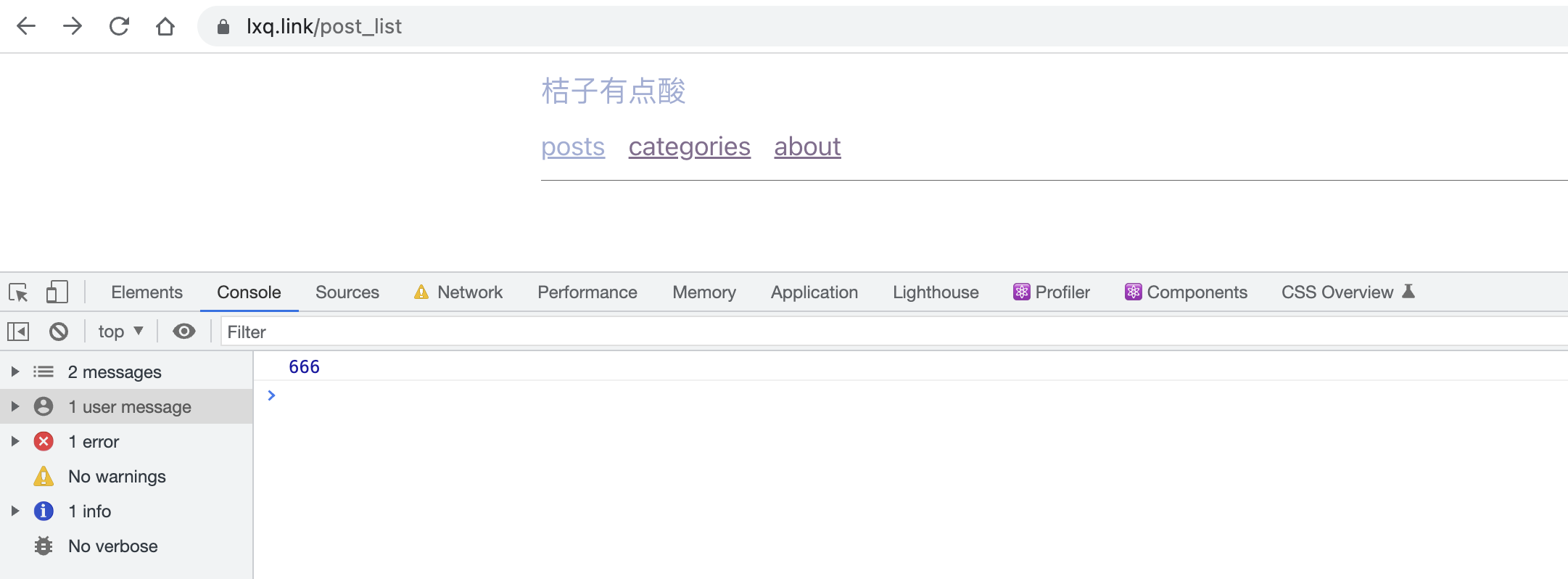
刷新网站,可以看到控制台已经有了新增的JS代码输出。

如果想停用 Overrides 功能,可以在该标签栏下取消勾选或者点击清除。

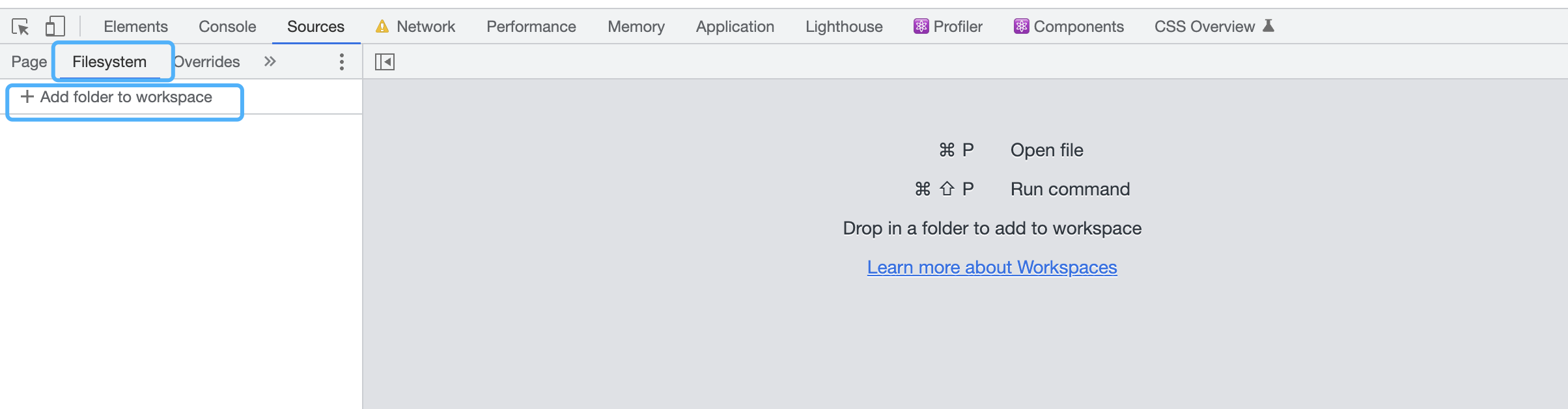
Filesystem
Filesystem 可以让你的Chrome浏览器变成成一个简单的文本编辑器。
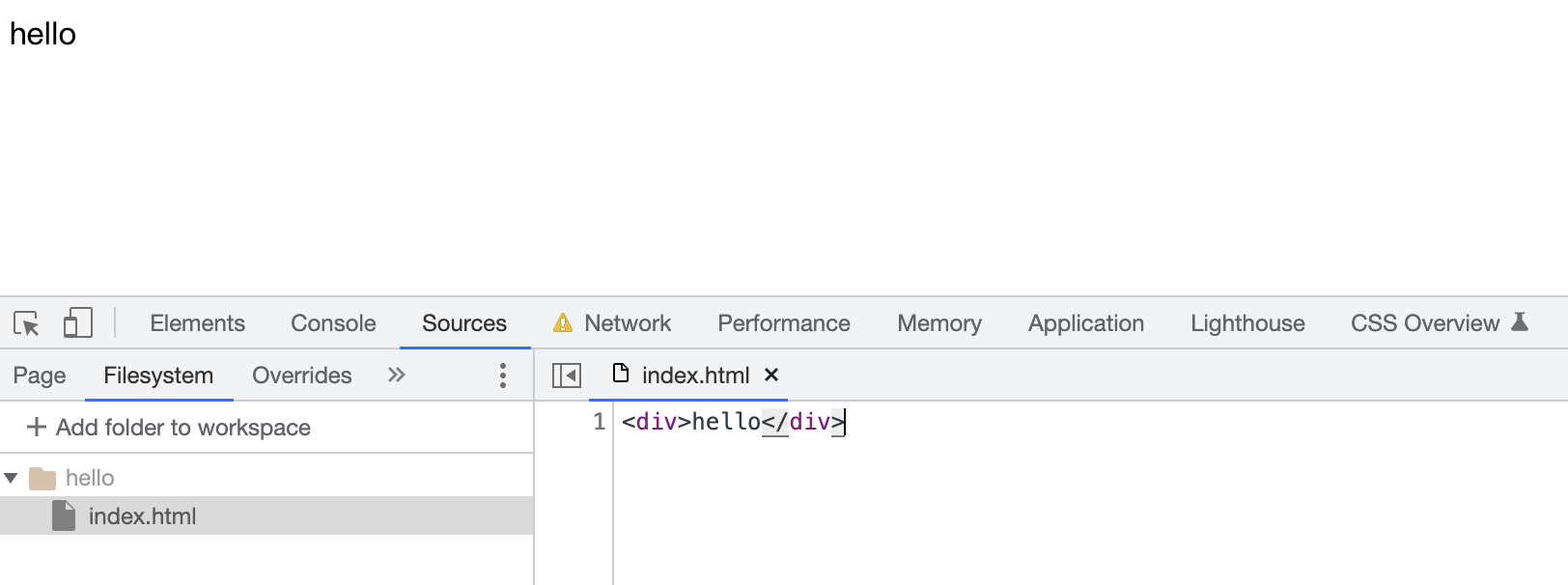
使用时首先需要添加一个文件夹,文件夹访问权限和Overrides差不多。


Screenshot
全屏网站截图是常见的需求,在Chrome 开发者工具能够轻易的实现。

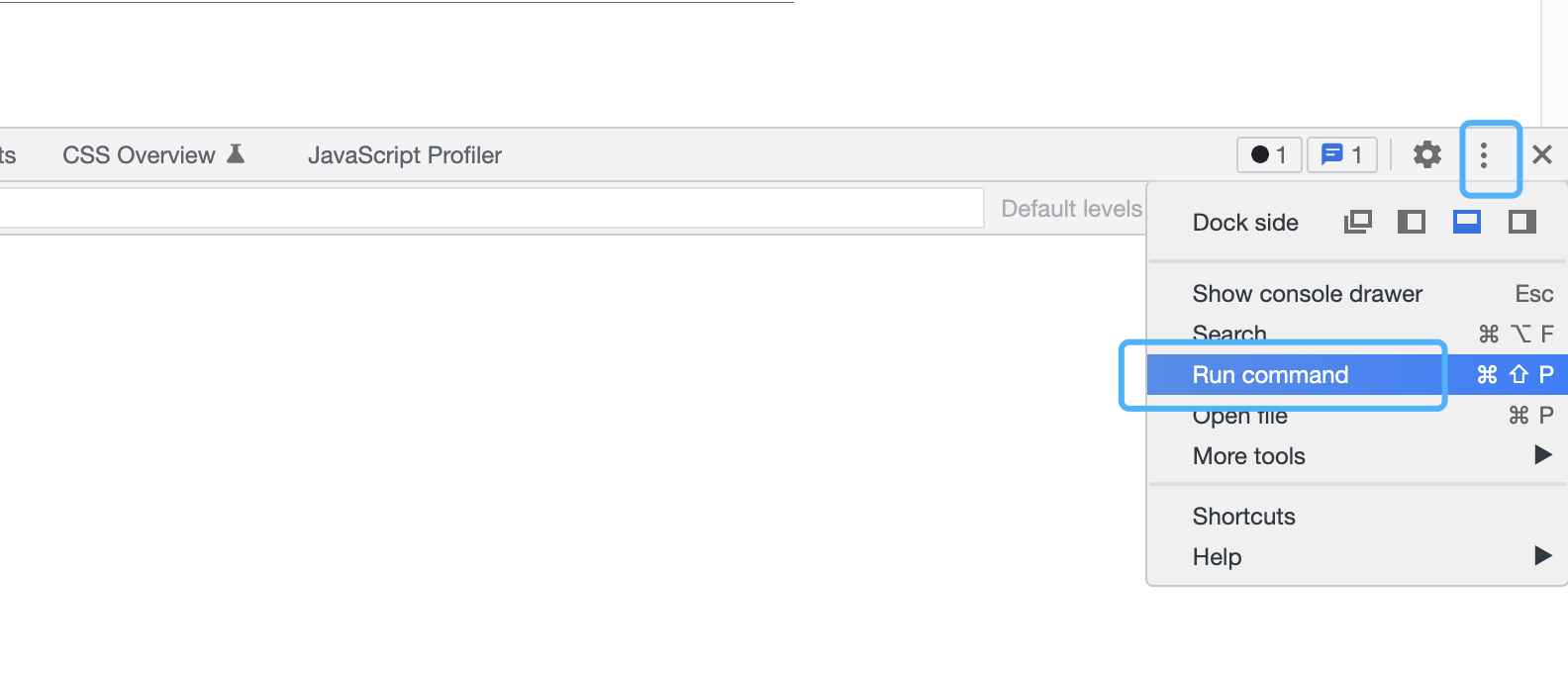
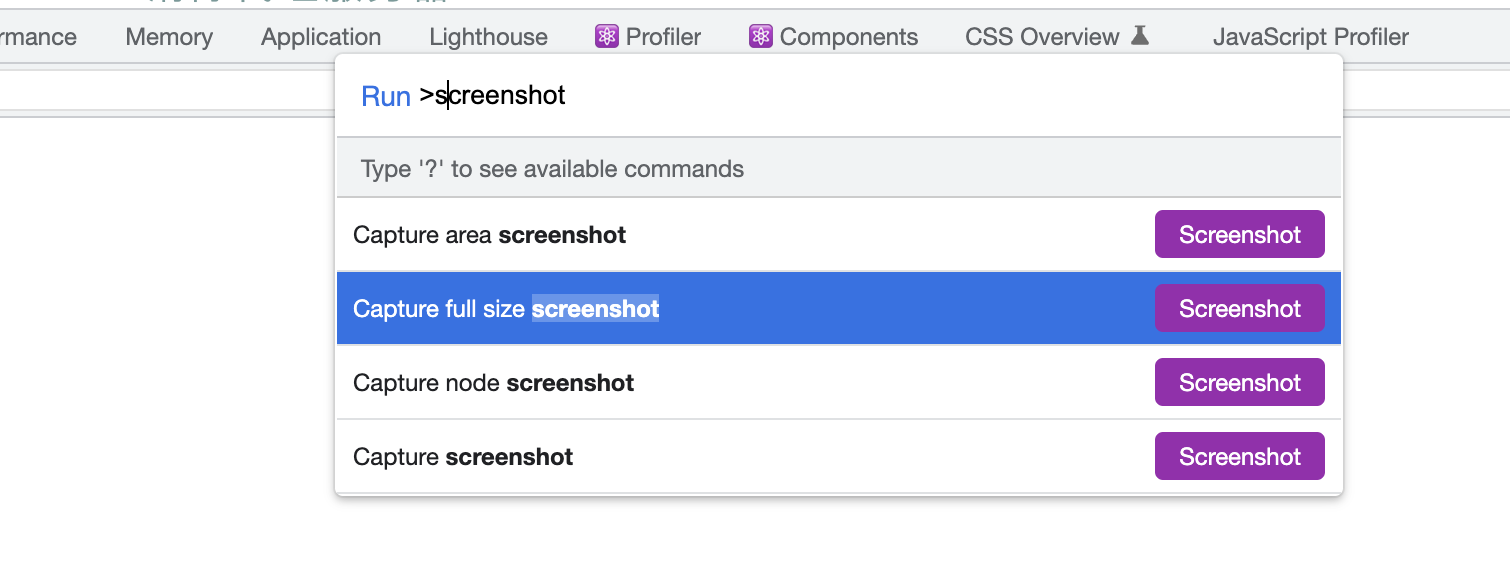
在 DevTools 点击右上角的小圆点图标选择 Run command 或使用快捷键 command + shift + P。在输入框内输入 screenshot,可以看到 Chrome 提供了四种截图模式。

其中 Capture area screen screenshot 可以实现选中区域截图,Capture node screen screenshot 可以实现对选中的页面元素截图。
点击 Capture full screen screenshot,就可以获取到完整的屏幕截图。